meet-landing-page
Frontend Mentor - Meet landing page solution
This is a solution to the Meet landing page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout depending on their device’s screen size
- See hover states for interactive elements
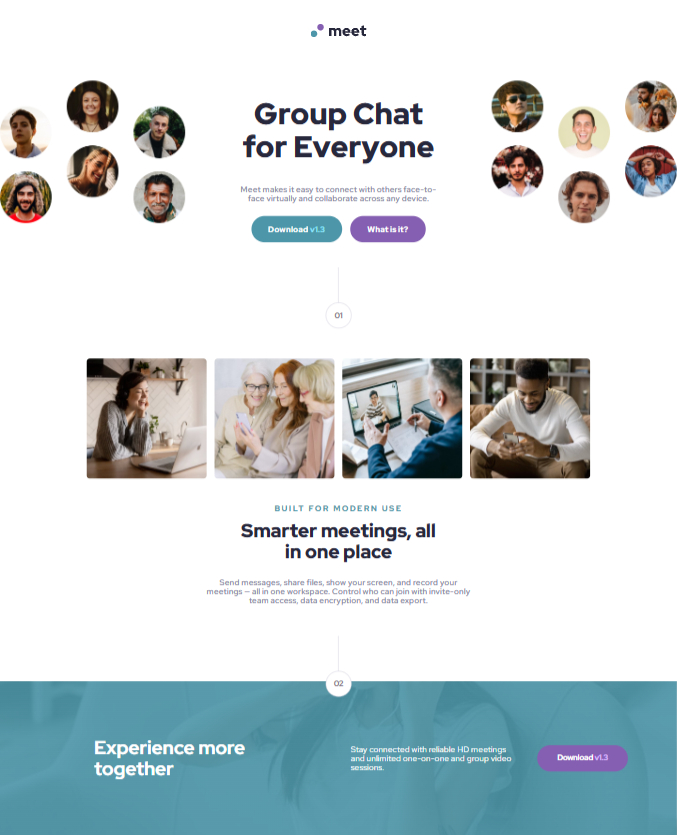
Screenshot

Links
- Solution URL: https://github.com/gianmromero/meet-landing-page
- Live Site URL: https://meet-landing-page-eta.vercel.app/
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- Reponsive design
What I learned
I improve my knowledge about Grid layout and responsive design.
Continued development
I woluld like to understand better BEM methodology.
Author
- Frontend Mentor - @gianmromero